Sommaire
En ce début d’année, nombreux sont les ecommerçants qui souhaitent refaire leur site internet. Une refonte n’est jamais à prendre à la légère, il faut prendre le temps de bien réfléchir car elle peut faire tout aussi de bien que de mal ! Une raison qui fait que de nombreux sites sont mis à jour est bien entendu pour avoir un site plus rapide. Par exemple, lorsque l’on a un site qui tourne sous une vieille version de Prestashop (la 1.5 par exemple), il est conseillé de passer sur la 1.7 pour gagner en performance. Mais, saviez-vous qu’il existe des solutions bien plus rapides et performantes ? Nous avons le plaisir de vous présenter les retours de Louis Rocher* qui a mis en place en Septembre dernier une solution vraiment intéressante.
Accélérer son site internet
Forcément, avec la nouvelle année vous allez prendre de bonnes résolutions, et peut-être que vous avez prévu de refaire votre site internet ? Il est donc temps de se poser les bonnes questions :
Quelles que soit la solution que vous choisirez (que ce soit un CMS ou en partant de zéro), il est important de prendre le temps de réfléchir afin d’établir un cahier des charges complet. Le minimum de questions que vous devrez vous poser sont les suivantes :
- Pourquoi ? (but pour mesurer si la refonte est un succès ou non)
- Quelle technologie utiliser
- Quand devra-t-il être terminé ?
Lorsqu’un site a un historique, il n’est pas toujours de changer de solution, on est souvent enfermé et on ne fait que suivre les évolutions technologiques sans trop réfléchir (par exemple passer de Magento à Prestashop n’est pas anodin ou inversement). Et puis forcément, votre agence va vous proposer une simple mise à jour car ils maitrisent leur solution, donc ils vont gagner du temps et aussi pouvoir réutiliser du code utilisé sur d’autres sites.
Pourtant, il est possible de choisir d’autres solutions, c’est par exemple le choix qu’à fait la société Polytrans. Le site utilisé depuis plusieurs années un CMS, la réflexion fut donc longue.
Tout savoir sur l’architecture découplée
Dans le cadre de la refonte du site, l’objectif était d’intégrer un nouveau site e-commerce à la suite applicative existante (basée sur le framework Php Laravel).
A la manière d’un Prestashop ou d’un Magento, nous avions déjà toutes les briques du site e-commerce :
- Laravel pour le backend
- Angular Universal pour le frontend
Néanmoins, nous aurions tout aussi bien pu partir sur le CMS Magento et React en frontend, cela aurait été un choix possible.
Lorsque l’on utilise une application monolithique, cela engendre un manque de souplesse. Les mises à jour sont lourdes et entraînent un coût de maintenance élevé puisqu’elles nécessitent une mise à jour complète de l’application
Niveau performances, on se retrouve forcément limité dans l’utilisation des technologies pour le front-office.
Comment cela fonctionne ?
Pour répondre à cette problématique, nous nous sommes intéressés aux architectures dites découplées :

Vous êtes peut-être développeur ou vous travaillez dans les métiers du web, le principe de l’architecture découplée ne vous est certainement pas inconnu. Vous avez peut-être entendu parler des systèmes d’API dit “RESTFull”.
Une fois le Backoffice opérationnel, la plupart des mises à jour concernent le front-office. Car c’est la partie visible par nos clients, et l’enjeu est de taille puisqu’il a forcément un impact sur le taux de conversion.
On constate une durée de vie du simple au double entre le front et le back office :
- 5 à 10 ans pour le backoffice
- 2 à 3 ans pour le front-office
On voit qu’ici encore, le principe du SoC (Séparation of Concerns) prendrait tout son sens.
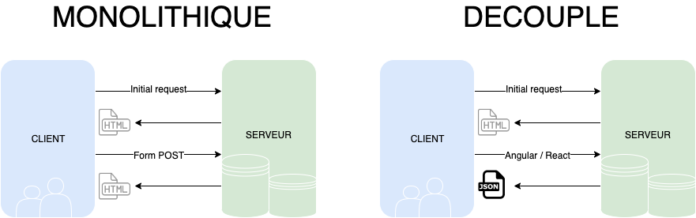
Comme on le voit sur le schéma ci-dessus, la principale différence de notre architecture découplée est le format de fichier que le serveur rend. Contrairement à un fichier php, un fichier JSON sera plus léger et rapide à interpréter. De plus, cela permet d’éviter tout rechargement de page puisque le contenu est directement mis à jour dans l’application exécutée coté client. C’est donc ce que nous avons mis en place sur le site de Polytrans.
Bien entendu, il n’y a rien de mieux qu’un exemple pour vous rendre compte de l’intérêt de cette technologie. Nous avons d’ailleurs profité de cette mise à jour pour effectuer une grosse refonte graphique. Prenons par exemple notre page dédiée aux chenils, en naviguant sur les produits, vous pourrez remarquer une chose : la page ne se recharge pas entièrement comme dans une structure classique. Cela permet de gagner en rapidité d’affichage, cela a donc un impact positif sur le taux de conversion mais aussi pour le classement dans les moteurs de recherche.
Si vous avez déjà mis en place une application Javascript, vous avez déjà été confronté au problème suivant : le référencement naturel !
Un frein pour le référencement naturel ?
Cela peut paraitre logique, si le code est mis à jour côté client, et que le serveur renvoie du JSON, que vont comprendre les moteurs de recherche ? (notamment Google et Bing)
C’est là qu’entre en jeux le SSR (Server Side Rendering), qui comme son nom l’indique est une technologie permettant de générer les pages html requises pour le référencement du site web côté serveur (avec nodeJS).
Les bénéfices de cette application sont nombreux :
- plus rapide à s’afficher (taux augmentation du taux de conversion)
- plus agile
- plus facile à mettre à jour
Mais ce n’est pas tout. En plus de grandement améliorer l’expérience utilisateur, on va également pouvoir lui proposer une toute nouvelle expérience : la PWA (Progressive Web App).
Les PWAs sont des applications hybrides ultra-légères qui reprennent les fonctionnalités de votre site web en y ajoutant la brique applicative (possibilité d’envoyer des notifications PUSH, icône sur l’écran d’accueil, gestion du offline…). Il s’agit en gros de la version enrichie d’un site responsive, qui remplacera dans la majeure partie des cas une application native.
En tant que lead-développeur, je vois un autre avantage à ce type d’architecture : l’attrait que cela peut engendrer dans les équipes. En effet, les technologies frontend ont le vent en poupe depuis quelques années, en choisissant une technologie de pointe comme celle-ci, vous vous assurez d’attirer facilement de nouvelles ressources humaines !
Des mises à jour plus rapides
Grâce au principe de workspace sur Angular, nous allons facilement pouvoir partager ces évolutions techniques avec notre autre site e-commerce : La Ferme Des Animaux.
Cela est logique puisque la plupart des composants de notre application seront utilisés de la même manière sur les différents points de vente. Les principales différences sont visuels pour le client. Pour illustrer le gain de temps de travailler en mode découplé, imaginez que vous êtes sur un CMS multiboutique, vous développez ou faites développer une évolution (ajout d’un module de devis par exemple). Une fois l’intégration faite sur un des thèmes de votre CMS, vous devez réitérer l’opération sur le thème utilisé par l’autre site. Vous augmentez donc le temps d’intégration et de mise à jour de l’application par le nombre de site hébergé. Avec le système découplé, une fois le composant crée pour l’un des sites, il est directement disponible pour les différents sites, il ne reste qu’à ajuster le style et la structure du contenu.
Des contraintes, forcément…
« Le bon bois ne pousse pas dans la facilité ; plus le vent souffle fort, plus l’arbre est robuste » – J. Willard Marriott
Il est évident que mettre en place ce genre d’application est plus contraignant et représente plus de travail initialement qu’un simple CMS. Il sera plus coûteux aussi bien en temps de développement qu’en coût d’hébergement qu’un site monolithique. En effet, quelle que soit l’architecture de votre SI (Système d’information), il faudra l’adapter pour faire fonctionner votre site découplé. Il faudra également dupliquer votre méthode de déploiement, notamment sur vous utilisez l’intégration continue. Pour les ressources humaines également, même si ces technologies ont le vent en poupe, vous aurez plus de mal à trouver des ressources expertes sur le sujet, et ce qui est rare est cher, forcément…
Conclusion
Cette technologie peut s’appliquer à n’importe quel projet Web, en la couplant sur un hébergement basé sur les micro-services, comme AWS ou Google Cloud, vous obtiendrez une application réactive, facile à mettre à jour, scalable, et très performante. Plus que jamais, dans le cas d’architecture découplée, la mise en place d’une stratégie de CD (Continuous Deploiement) est très importante. En effet, si une typo s’était glissée dans votre déploiement, empêchant ainsi l’exécution de l‘application, il vous faudrait recompiler entièrement l’application, ce qui peut prendre un peu de temps. (Le temps paraît encore plus long quand votre site est down !). Si dans certains cas, le choix de l’architecture découplé est une nécessité (si vous souhaitez avoir une expérience utilisateur très poussée par exemple), dans la majorité des cas, cela reste un plus, mais un plus qui peut faire la différence !
* Louis Rocher est développeur web fullstack depuis 2014. Après avoir travaillé pendant 3 ans en agence web, il a rejoint l’agence Livepoint en 2017 comme lead-développeur.